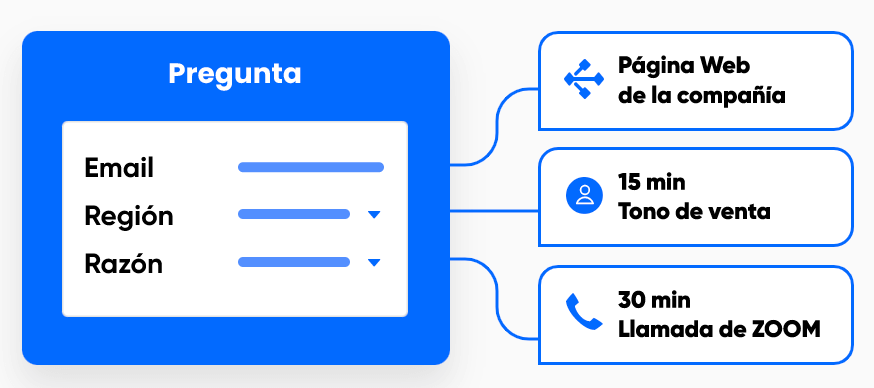
Estos formularios nos permiten recoger información antes de redirigir al usuario a una página específica de reservas.


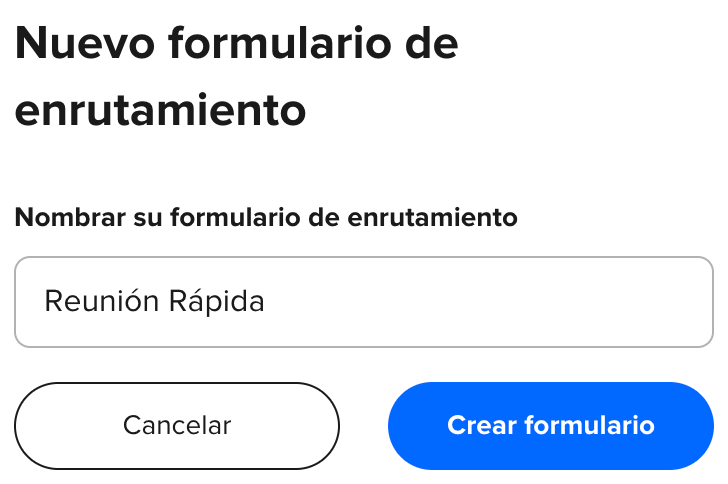
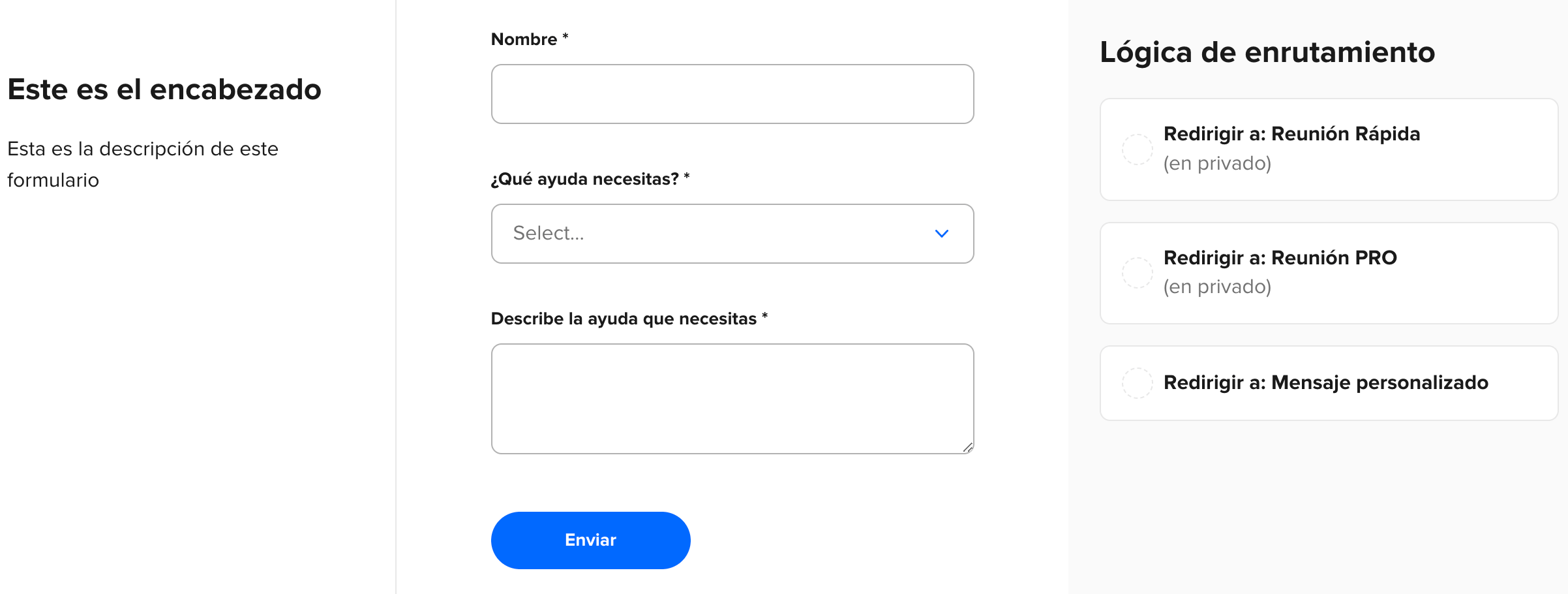
Lo primero que hacemos es añadirle el nombre. Recuerda utilizar una nomenclatura clave para tener todo bajo control.

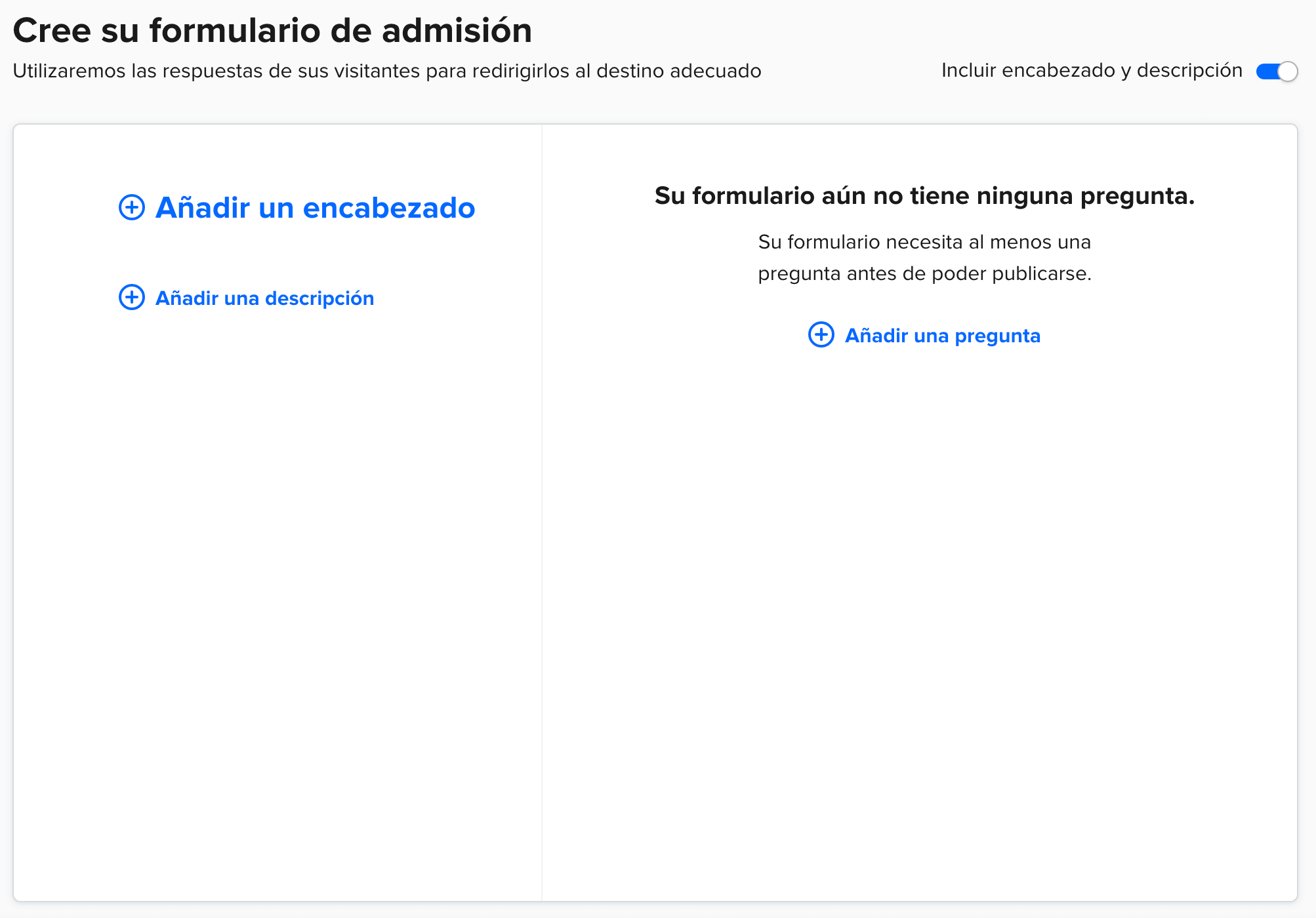
Los encabezados y la descripción pueden dar mucho contexto a los formularios.

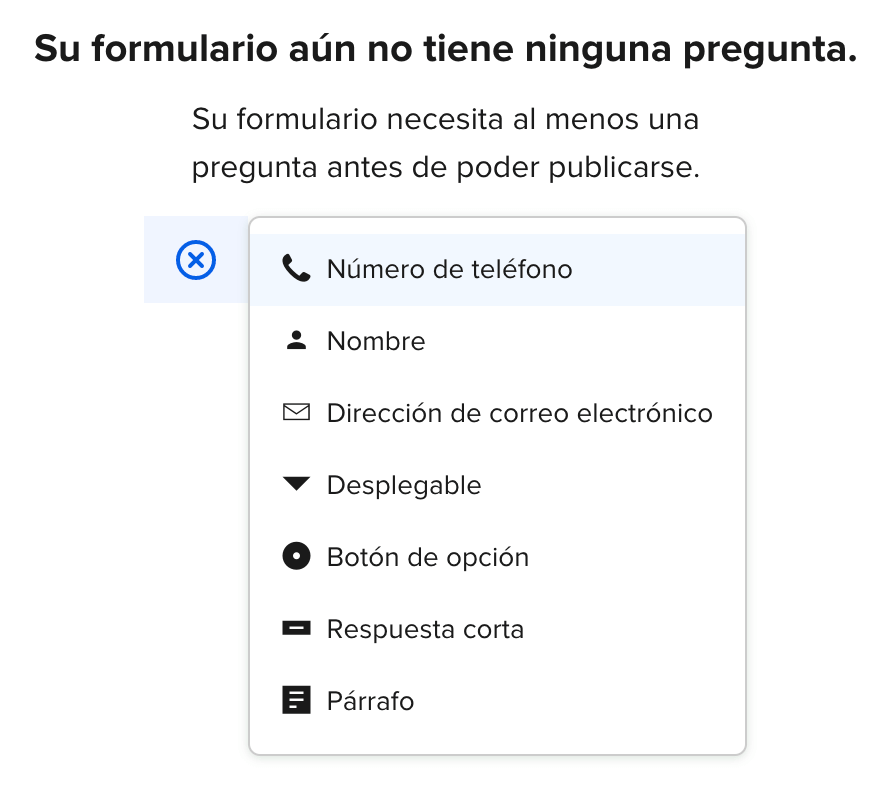
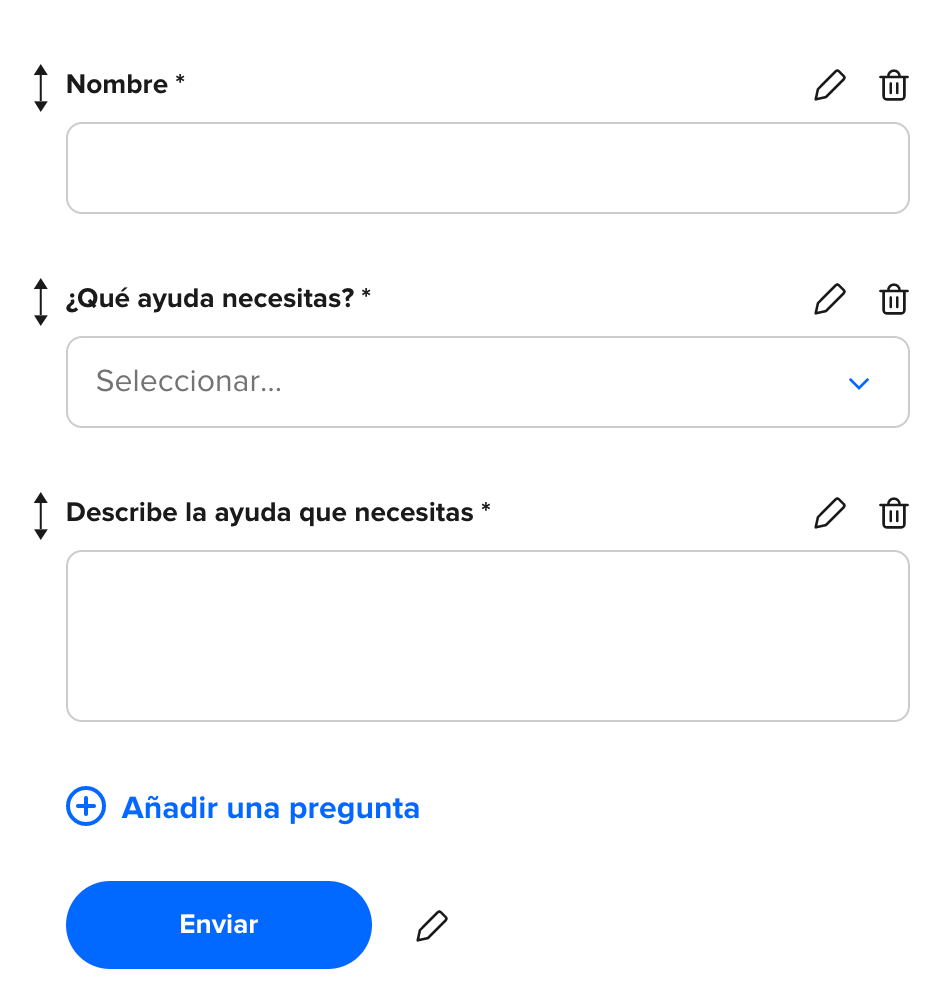
Tenemos diferentes opciones de campos para nuestro formulario. Por un lado, campos de información, como son el teléfono, nombre y correo electrónico.
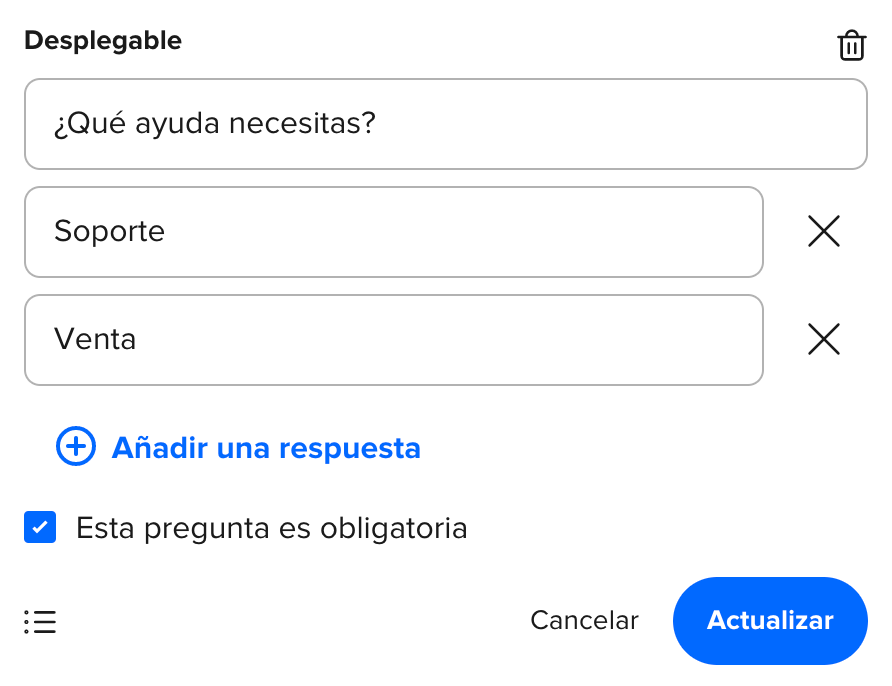
Por otro lado, tenemos campos de opciones, como el desplegable y botón de opción.
Para finalizar, tenemos campos para respuestas.

Nos sirve para poder enrutar en este caso. En este ejemplo, queremos diferenciar si alguien quiere contactar a soporte o a ventas. Como es normal, la persona responsable es muy diferente.

En este ejemplo vemos que pedimos el nombre, que clasifique el problema y que nos lo describa.

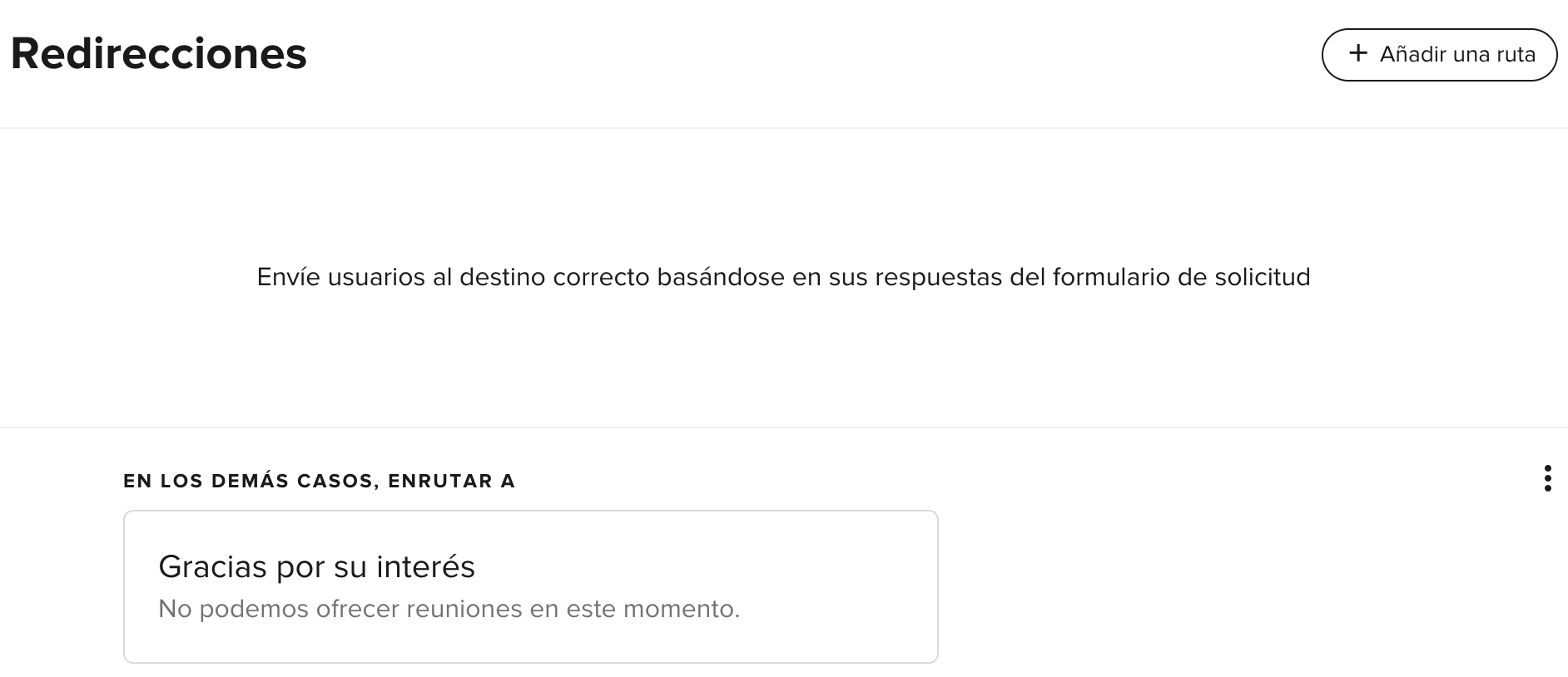
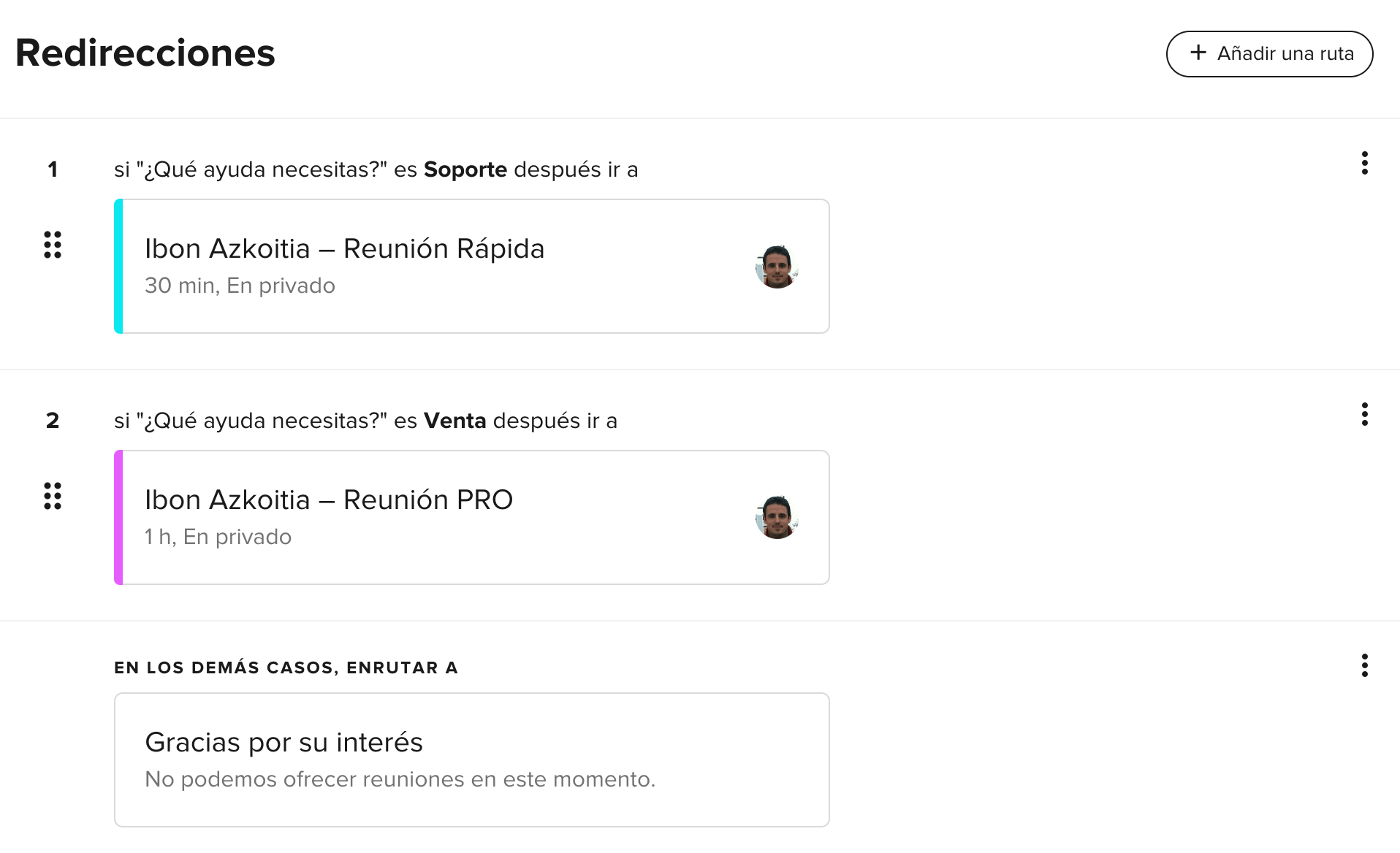
Una vez tenemos el formulario listo, es hora de configurar las redirecciones. No tenemos ninguna, así que vamos a configurar una.

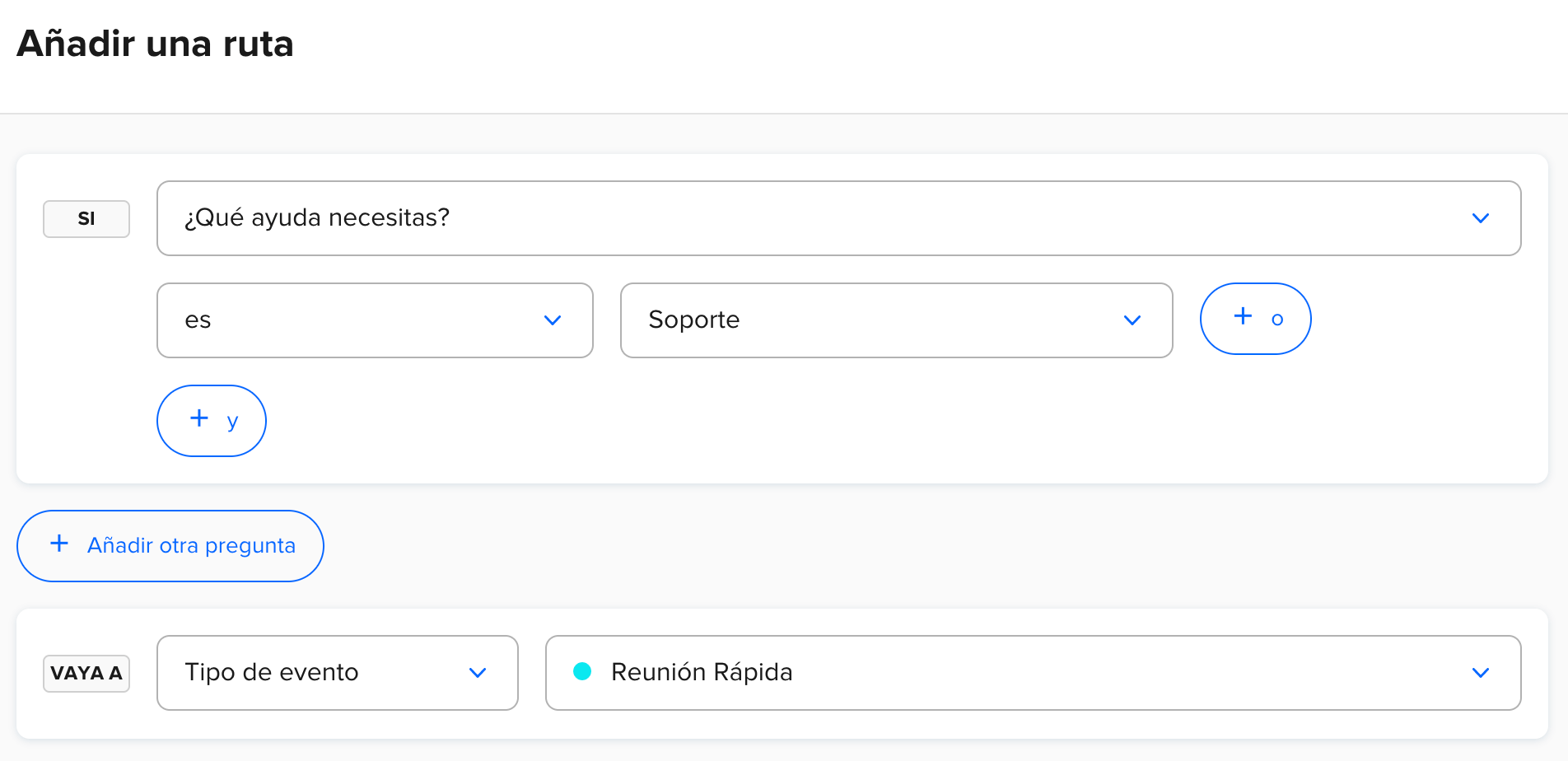
En este ejemplo, vemos que si tiene un problema de soporte, vamos a una reunión rápida.

Pero, si quiere comprar, lo que hacemos es llevarle a una reunión más avanzada.
En este caso las personas son la misma, soy yo, pero en una empresa podrían ser departamentos diferentes.

Una vez tenemos el formulario terminado, podemos ver una vista previa completa con todo lo que ocurre con él.